WordPress 設定(さくらインターネット)
 Blog化を行うにあたっての基本として考えたのは、自分の投函した内容は、最低自分が存続している限り残しておきたい。
Blog化を行うにあたっての基本として考えたのは、自分の投函した内容は、最低自分が存続している限り残しておきたい。
その為には、一般的企業が行っているBlogサービスでは、その企業が倒産した時点で基本的に破棄されても仕方ないので、その時の永続性を考えた。
オープンスタンダードなBlogエンジンを採用して、カレントに動作しているサイトで動作させる事を基本として wordpress とした。
カレントに動作させているネットワーク企業が倒産する時には、単に内容を移行すれば良いだけ。
そういう移行手段も既に公開されています。
WordPress(以降WP)の1番良い事は、全世界に非常に広まっている事で、何か技術的に調べたい事があった場合には、大概の事項はインターネットで解答が得られやすい事だと思う。
当然色々な機能拡張もpluginを簡単に増設すれ事によっても可能。
今回私のサーバである さくらインターネットにWPを導入した時の問題点が幾つかあったのですが、対処内容を以下に記述しておきます。
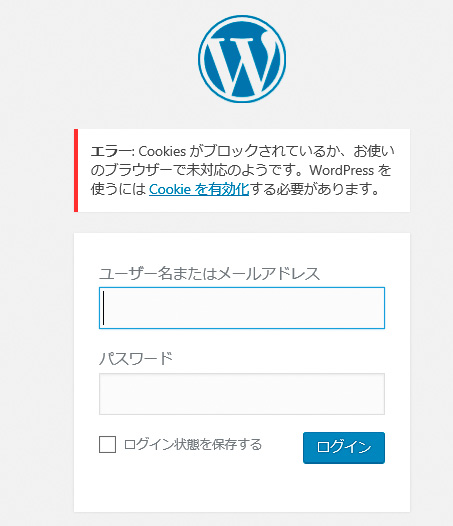
login問題とプレビュー問題
・WPの管理画面に入る時に、一回目のloginでは必ずこれが出て、これに続けて2回目のログインにすれば、loginが行われる。
・記事投函内容の事前プレビューする際にエラーとなる。
今回はさくらインターネットに既に用意されている WP導入画面でインストールを行ったのだが、インストール時に「インストール用フォルダ」という項目と「表示用フォルダ」という項目があり、明確にその違いが記述されていなくて、適当に設定したら、どうも悪かったらしい。
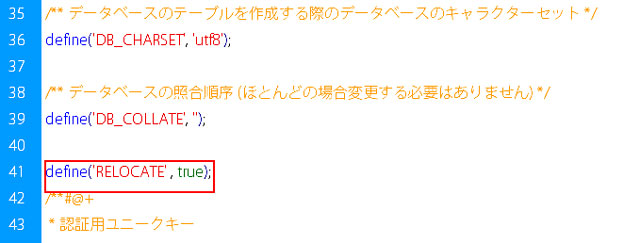
インストールしたフォルダ配下にある、wp-config 中に上記赤枠の項目を設定する事で、これらの問題が解決しました。
管理画面上に用意されている「テーマの編集」でのエディタはあまりにも使いがたいので、この部分は、Dreamweaver(DW) で編集をして、それをDW上にあるアップロードして使っています。
DWだと、WPで必要となる、HTMLやPHPの構文などのチェックもやり易く かつ、編集もそれらに最適化しているので、全然良いです。
もちろん、クライアント上で編集する事で、常にサーバ上のバックアップもされている事になるので、安心です。
WPでちょっと凝ったCSSを利用したい場合には、WP上のstyle.cssをDWにダウンロードして、それを元に、cssの検討が行える事ではないかと思います。
TAGS: wordpress | 2016年10月5日