スマホ閲覧 最新環境対応 自己メモ
スマホ閲覧を最新環境に変更した。
jQuery Mobile 1.4.5 ネイティブ対応
jQuery 2.2.4 対応
問題なし
—
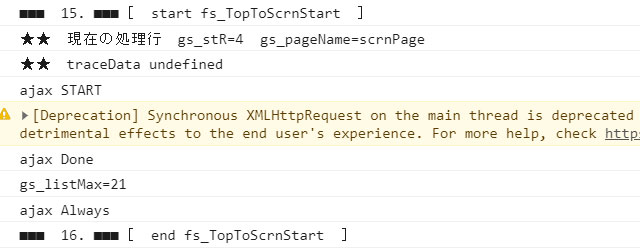
Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user’s experience.
このメッセージがデバッグコンソールから表示されている。
要は、メインプログラムにおいて、同期型通信モジュールは、非推薦 となっている。
でもなぁ~、これって、演目に含まれている画像一覧情報を読み込んでいる所なので、同期型でしか意味がないのだけど。
一応非同期に読み込んで、その処置を検討する事にした
対応コード
テスト的に組み込んだコードは
function f_loadFile(w_stPass){
var fileName;
console.info(‘ajax START’);
fileName = w_stPass + c_GNAME ;
$.ajax({
url: fileName,
type: ‘POST’,
dataType: ‘text’,
cache:false,
})
.done(function( data, textStatus, jqXHR ) {
console.info(‘ajax Done’);
f_ajax_recv_check2(data);
})
.fail(function( jqXHR, textStatus, errorThrown ) {
console.info(‘ajax Fail’);
})
.always(function( jqXHR, textStatus ) {
console.info(‘ajax Always’);
});
}
期待するデータは、なんとも、あっさりと読み込めて動いてしまうが…
この実行結果デバッグトレースとしては
実際の期待するシーケンシャルな流れは、
15.start fs_TopToScrnStart
ajax START
ajax Done
ajax ALways
16.end fs_TopToScrnStart
pagechange 041
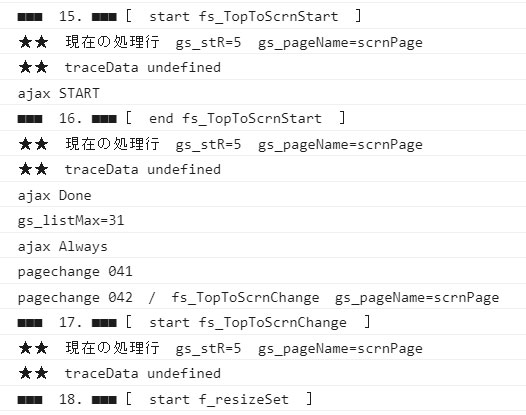
となるが、実際には、
15.start fs_TopToScrnStart
ajax START
16.end fs_TopToScrnStart
ajax Done
ajax ALways
pagechange 041
となっていた。
要は、ajax 命令を発効した時点で、ajax側は非同期処理を入ってしまって、
16.end fs_TopToScrnStart
が ajaxで期待するデータを受信する前に終わっている事がわかった。
まぁ… 当然と言えば、当然だが。
これでは、画像一覧を読み込めていないまま、画像一覧モジュールに行ってしまう場合もあるので、この辺りを、プログラムで待ち合わせ処理を記述する必要がある。
実際的には、非同期処理を実施しているから期待するシーケンスにならないので、同期型でデータ処理すれば良いわけで、ajax側が推薦しない、同期型で実施すると期待通りのシーケンスには、なるが、「非推薦」とされるわけでして…
全てを 単一の非同期処理である deferred/Promise 方式で記述できれば、良いのだけど、jQuerymobile側の画面制御イベントに対しては、そのような機構がないので、スマートには処理ができないと思われる。
2020年2月29日