jQuery 複数appendの不可思議な仕様
jQueryで もっとも不可思議な仕様と思ってるのは
append
で 対象とする要素が複数個あったり、同一要素に連続してappendを実行したりする時の動作が、他の一般的な言語仕様とは非常に異なった動作する事に、私は、混乱していました。
公式マニュアル上では
—
この方法で選択された要素がDOMの他の場所の単一の場所に挿入された場合、それはターゲットに移動されます(クローンされません)
ただし、ターゲット要素が複数ある場合は、最後の要素を除く各ターゲットに対して、挿入された要素のクローンコピーが作成されます。
—
表現を変えた説明では
—
ターゲット要素が複数ある場合、最後の要素を除く各ターゲットに対して、挿入された要素のクローンコピーが作成される
—
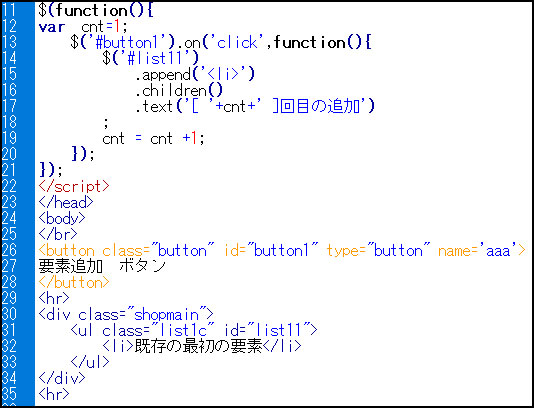
append事例1
このようなコードでボタンを1度押すとどうなるかわかる人は、上記仕様の意味がわかっている人だと思います。
期待する結果は、<ul>配下の<li>の並びは、以下の通りです。
期待する結果:
<li>既存の最初の要素</li>
<li>[ 1 ]回目の追加</li>
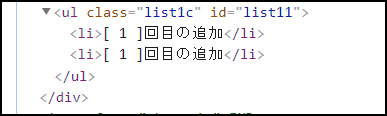
実際の結果:
あれま。全く違う結果となりました。
ちょっと解釈が前後しますが、この動きは以下のようになっているととらえられます。
1.追加要素の仕様が作成される。 <li>[ 1 ]回目の追加</li>
2.追加要素がターゲット<ul>に追加される。
3.追加要素(<li>)と同じ要素がターゲット中に存在するので、追加要素のコピーで置き換えられる。
<li>既存の最初の要素</li> ← <li>[ 1 ]回目の追加</li>
なんで こんな変な仕様になっているんでしょうか~
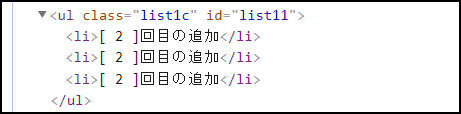
ちなみに この状態でもう1度ボタンを押すと、
追加される個数は正しいのですが、すべての<li>が新要素で置き換えられて行きます。
こんなん、利用価値があるんかいなぁ!
appendは基本的には、一つの命令で、複数個要素を追加したり、コピーしたりする為に使うものだと 私は解釈します。
$(‘<ul>’).append(‘<li>1111</li>,<li>222</li>’)
という記述をしたい場合に利用価値があると思います。
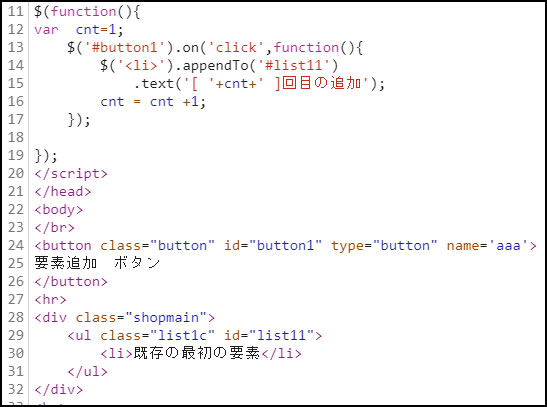
appendTo事例2
うだうだ言ってても仕方ないので、別なアプローチを考えてみます。
基本的には、ある要素の子供要素をプログラムでが~っと複数個作りたい為に、これを解決しておく必要があるので。
上記コードでは、appendToを使ってみました。
実際の結果:
ボタンを一回押すと、ほらっ 綺麗に期待する結果として、追加のみがされました。
更にボタンを2回目に押すと、上記のように2個の要素が追加されました。
jQueryでは、この動作を理解しておかないと、DOM操作がまずできません。
しかし、インターネット上で幾ら調べても、この事を明確に記述している所はありませんでした。
既存要素とは異なる、要素をappendで追加する事例ばかりでした。
2020年4月25日